Overview
This was an individual class project for Introduction to Web Design. The goal was to redesign an existing website to better serve user's goals. I chose to redesign the website for the Supreme Court.
Problem: Website out of date and out of touch with user's needs
I chose to redesign the Supreme Court's website because I saw the opportunity to improve:
the visual design
the information architecture
the user experience of the advanced search.
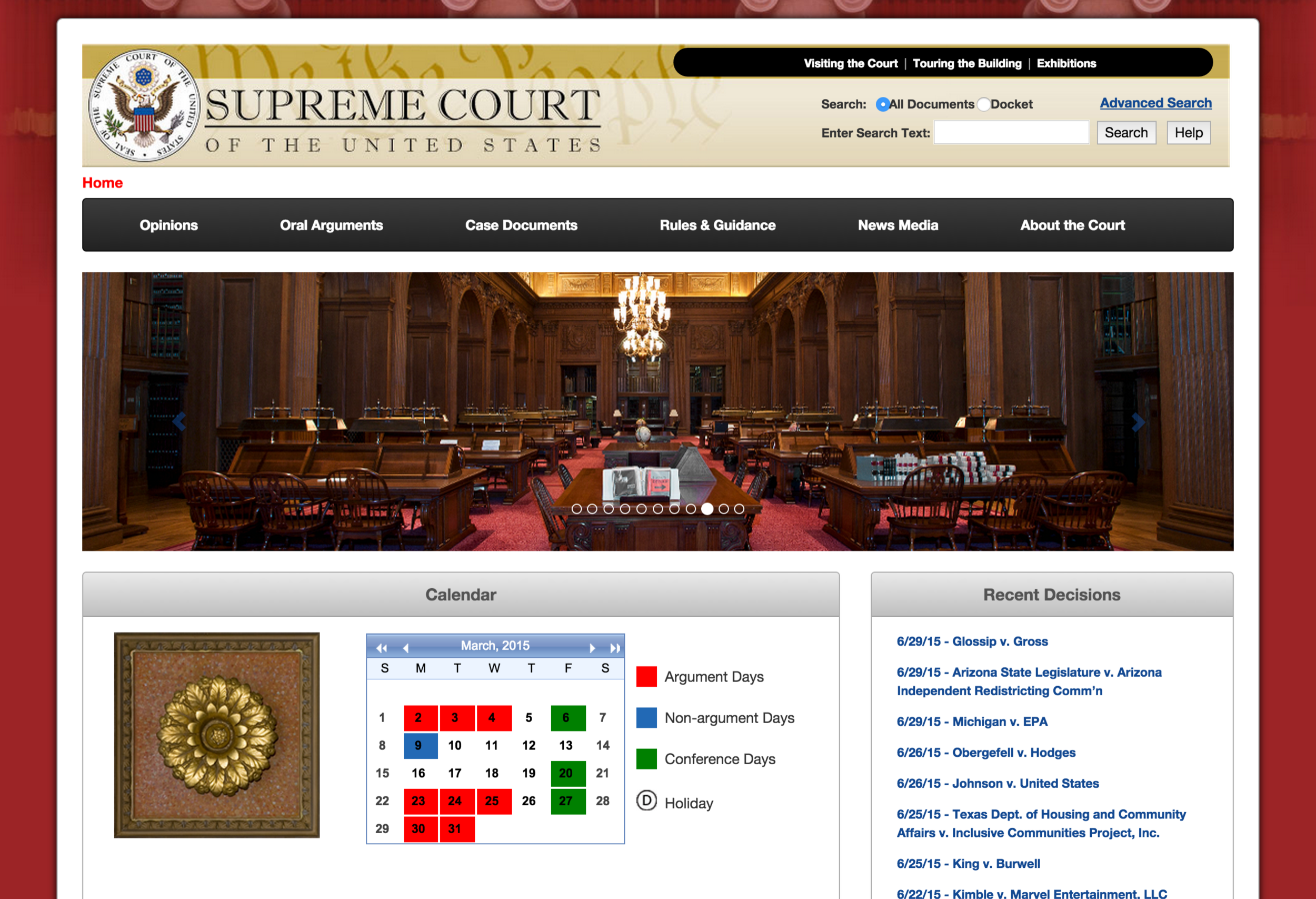
The initial website is pictured below:
Original Website (as of September 2015)
The main issues I identified were:
Multiple navigation/search areas: The two navigation bars and search area appears hodgepodge and makes the site feel cluttered. With my redesign, I aimed to unify all the navigation and search options.
Site title appears busy: The site title appears on top of an image with large text. My redesign aimed to improve the visual appeal and reduce clutter.
Search difficult to navigate: Having worked in a legal environment before, I had developed a sense of what search functionality is most useful for case searches. I aimed to apply this knowledge with my redesign.
Homepage: First iteration:
I used Sketch to create a high fidelity mock-up of the home page (see below).
Initial Homepage Redesign
I showed my initial design to some users learned from their feedback:
The relative scale needed to be reconsidered: The navigation bar was abnormally tall.
The navigation was reduced too much: I needed to reconsider the information architecture.
The "blocky" design was not appealing: I needed to rethink and refine some of my visual design decisions.
Homepage: Final Iteration
With Sketch, I took the initial feedback into consideration and refined the homepage (see below).
Homepage Render
Final Homepage Redesign
In addition to the homepage, I also redesigned the Advance Search and Justices pages.
Advanced Search Redesign
Justice Biography Redesign
Key Takeaways:
As one of my first design projects, I learned many skills and concepts that have continued to inform my design.
Information Architecture: I became familiar with some of the key concepts with information architecture through mistakes (such as over reduction of navigation) made with my initial redesign.
Web Design Basics: I learned the importance of details pertaining to scale, grid, color, and progressive disclosure. This project opened my eyes to the questions that were important to ask myself as a designer through various stages of a project.
Visual Design Tools: I became familiar with Sketch through this project which I've gone on to use extensively.